
True technical leadership isn’t about having all the answers—
it’s about creating environments where
teams discover solutions they never thought possible.
When we focus on empowering people
rather than just optimizing processes, we unlock
potential that transforms both businesses and careers.
-

The Paradox of Perfect Optimization in Anti-Optimization Zones In the relentless pursuit of frictionless user experiences, we’ve created a generation of websites so smooth that users glide through them without truly engaging. Click, scroll, purchase, forget. But what if the…
-

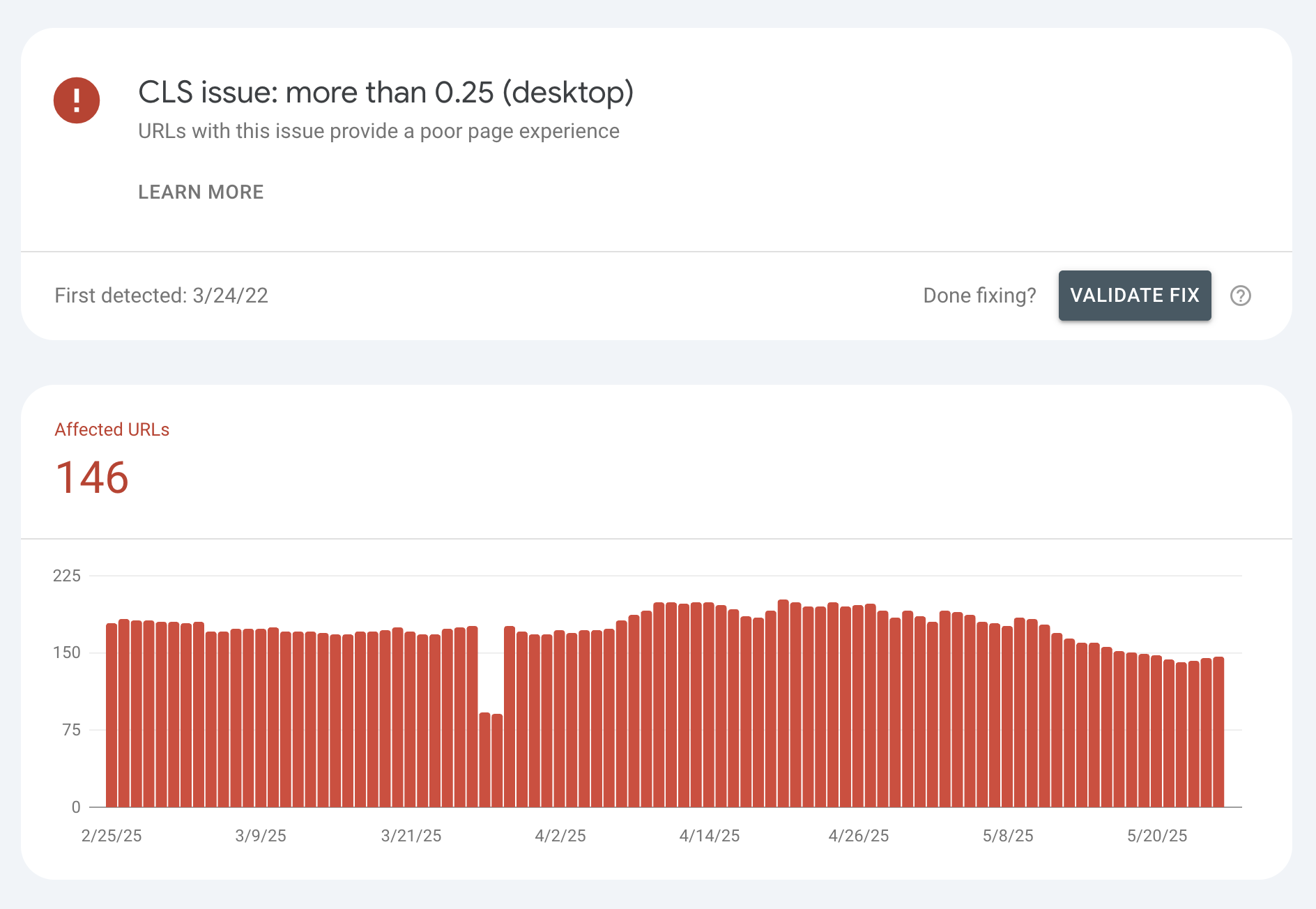
Why Your Perfect PageSpeed Score Won’t Save Your Rankings (And What Google Actually Cares About)
Spoiler alert: That 100/100 PageSpeed Insights score you’ve been chasing? It might be costing you rankings. Last week, I watched a client spend $15,000 optimizing their site to achieve a 95+ PageSpeed Insights score. Their bounce rate increased by 23%.…
-

HP Z240 SFF: The Best Value For Your Home Lab
I recently purchased five HP Z240 SFF workstations from eBay to set up a local server farm for Kubernetes, Docker Swarm, and other homelab projects. After spending considerable time researching and comparing options, I found these machines hit a remarkable…
-

Empowering Your Development Team: The Art of Guiding Without Solving
After 20+ years in full-stack web development and DevOps, I’ve learned that one of the most valuable things I can do as a leader isn’t solving problems for my team—it’s teaching them how to solve problems themselves. The Challenge of…
-

Conversion Decay Engineering: The Strategic Art of Losing Customers to Win
Understanding Conversion Decay Engineering: A Radical Approach to Growth In the relentless pursuit of growth, we’ve been conditioned to fight tooth and nail for every percentage point of conversion rate. But what if the path to sustainable business growth involves…
-

The Art of Remote Dev Team Leadership: Setting Clear Expectations and Managing Roles
Leading remote development teams comes with special challenges. You need to think carefully about how you lead, communicate, and organize your team. In my years of managing remote tech teams, I’ve found that success depends on being clear about what…
-
The WordPress Architect’s Guide to Headless WordPress
Introduction After two decades in the WordPress ecosystem, I’ve witnessed numerous evolutionary leaps—from the introduction of custom post types to the paradigm shift of Gutenberg. Yet none has offered more transformative potential than the headless approach. Decoupling WordPress’s content management…
-
Enhancing Your Toolset with Modern PHP Features
In the ever-evolving landscape of web development, staying adaptable is key to delivering efficient and innovative solutions. This blog explores how embracing modern PHP features can enhance your coding experience, making your work not only effective but also enjoyable. 1.…
-

Setting Rates and Business Models for WordPress Architects
This is the final post in our three-part series on “The Business of WordPress Architecture,” where we explore the professional aspects of being a WordPress Architect beyond just the technical skills. Introduction After exploring client relationships and project management in…
-
Project Management and Team Leadership for WordPress Architects
This is the second post in our three-part series on “The Business of WordPress Architecture,” where we explore the professional aspects of being a WordPress Architect beyond just the technical skills. Introduction After two decades architecting WordPress solutions, I’ve come…
Join 400+ subscribers
Stay in the loop with everything you need to know.
