Category: Code
-

Conversion Decay Engineering: The Strategic Art of Losing Customers to Win
Understanding Conversion Decay Engineering: A Radical Approach to Growth In the relentless pursuit of growth, we’ve been conditioned to fight tooth and nail for every percentage point of conversion rate. But what if the path to sustainable business growth involves deliberately letting some conversions slip away? Enter Conversion Decay Engineering – the strategic practice of…
-
Enhancing Your Toolset with Modern PHP Features
In the ever-evolving landscape of web development, staying adaptable is key to delivering efficient and innovative solutions. This blog explores how embracing modern PHP features can enhance your coding experience, making your work not only effective but also enjoyable. 1. First-Class Callables in PHP (PHP 7.4 & Up) One of the most significant advancements in…
-

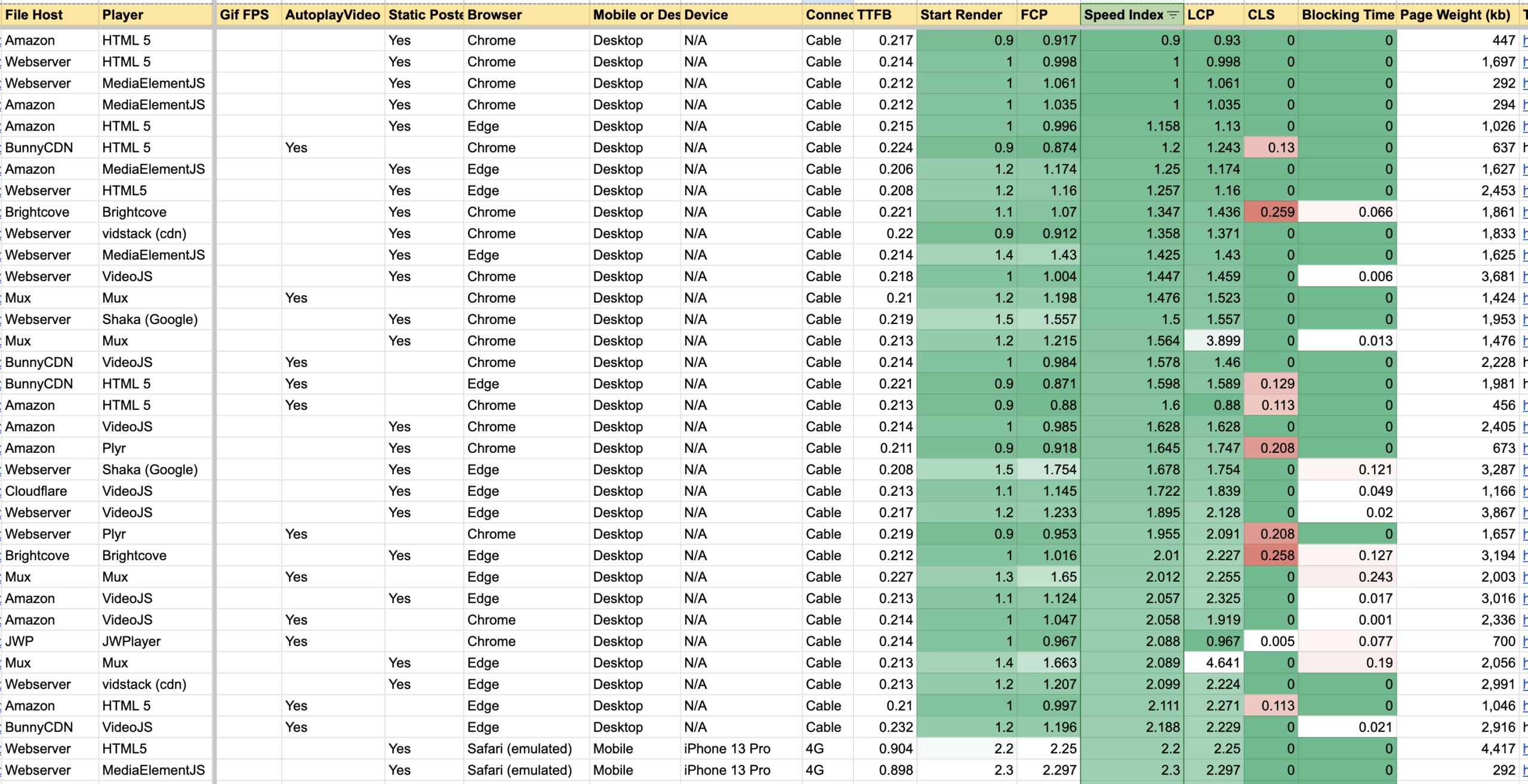
The Best Video Player Paradox: How Chasing Speed Almost Cost Us Millions in Conversions
When Lightning-Fast Load Times Led to Plummeting Conversion Rates Picture this: You’ve just spent months optimizing your video infrastructure. Your pages load in under a second. Based on performance, you are using the best video player. Your Core Web Vitals are green across the board. You’re celebrating with the team when the monthly conversion report…
-
Hubspot Embedded Form onFormReady & onFormSubmit
Hubspot is a fantastic tool for enabling custom forms on your website and saving that data into the Hubspot CRM for later actions. When using forms embedded on non-Hubspot websites I often find myself needing to stretch outside the scope of the default for the embed. The Code The code below you will see a…
-
Channel Images Converter for Expression Engine
I am a pretty big proponent for many of DevDemon’s addons. But without a doubt, Channel Images is at the top of the list. The ease of use for me as the developer and the for the client is immeasurable and well worth the cost of the addon. As fantastic as the plugin is, there…
-
Semantic-UI: The Best of Both Worlds
Starting a new project is fun, starting a new project with the best/new technology available is even more exciting. There are many popular UI/Responsive frameworks available. The top two at this this time are Twitter’s Bootstrap and Zurb’s Foundation. Each of these frameworks are on multiple revisions and are used heavily on the web. Bootstrap…
